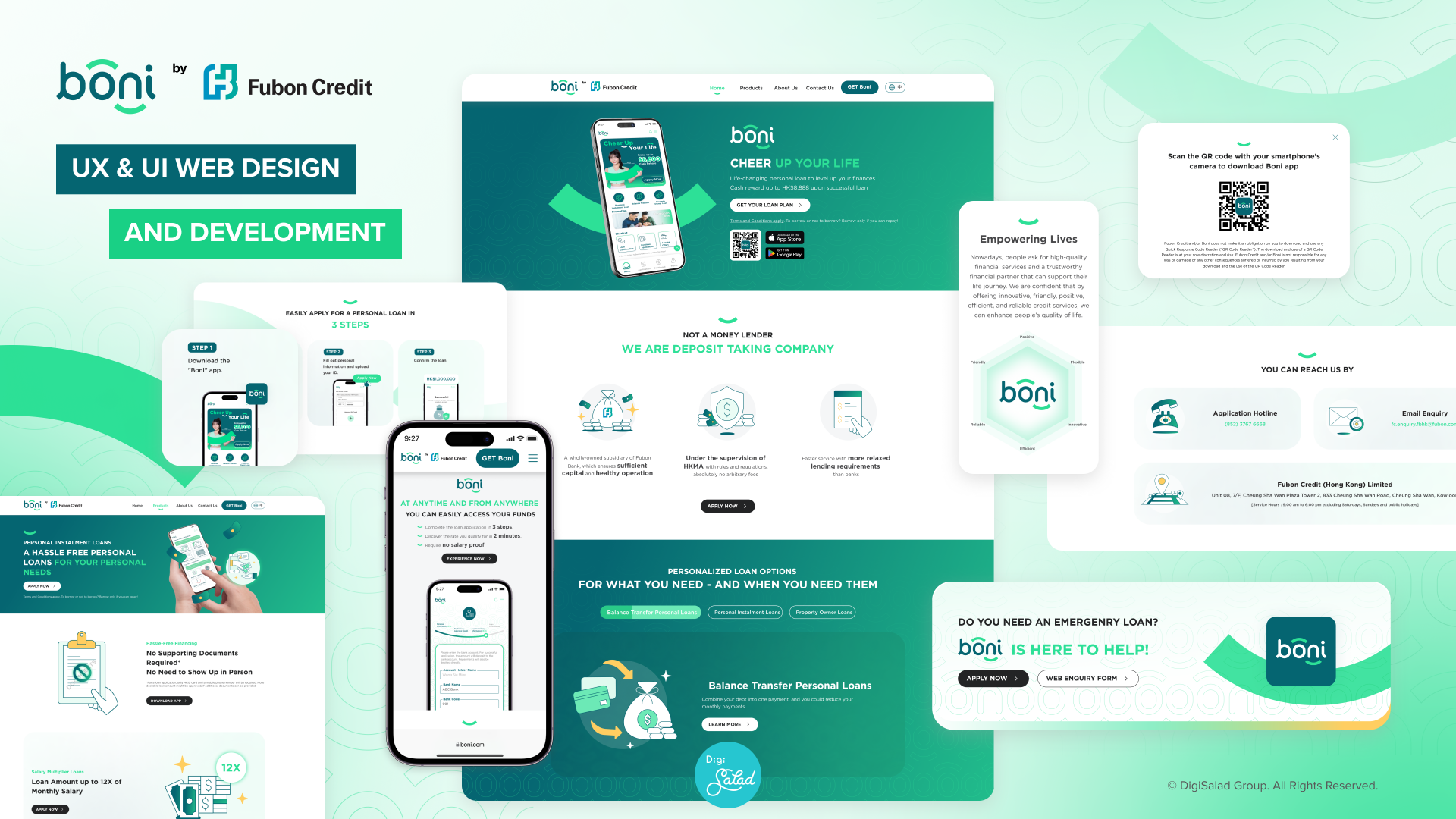
Fubon Credit’s Boni Website - A Seamless Digital Gateway to Financial Empowerment
Categories :
UX STRATEGY, UI DESIGN, WEBSITE DEVELOPMENT, DIGITAL TRANSFORMATION
Client :
Fubon Credit (Hong Kong) Limited
Website :
boni.fuboncredit.com.hk/
CHALLENGES
As a new brand, Boni by Fubon Credit faced the challenge of establishing itself in a competitive financial market. With limited brand recognition, Boni needed to build trust and quickly attract new customers. The primary objective was to communicate the value of their innovative lending solutions and drive users to download the Boni mobile app.
Boni's challenge was to create an engaging digital presence that would not only introduce the brand but also convert visitors into app users by demonstrating the simplicity and convenience of their loan application process.
PROJECT OVERVIEW
To address these challenges, DigiSalad was tasked with creating a compelling digital gateway for Boni by Fubon Credit that not only introduces the brand but also seamlessly guides users towards a digital-first lending solution. Our approach was meticulously centered around developing a user-friendly platform that leveraged cutting-edge UX and UI design principles. These designs communicated the unique value of Boni’s products and encouraged users to migrate from web browsing to engaging with the mobile app. By optimizing the user experience (UX) and enhancing the user interface (UI), we aimed to elevate brand recognition and foster user conversion, thereby creating a smooth and inviting pathway into Boni’s innovative financial ecosystem.
WEBSITE FEATURES
Interactive Loan Application Demo
At the heart of the Boni website, DigiSalad has meticulously developed a dynamic, interactive tutorial that simulates the loan application process in real-time. This engaging demo replicates the simplicity and rapidity of the Boni mobile app, allowing users to navigate through the three-step loan application in less than two minutes. Each step is clearly delineated, with concise displays of the necessary information to ensure a streamlined and user-friendly experience. This strategic demonstration is designed not just to inform users but to build confidence in the process, highlighting the efficiency and ease of use that Boni offers.
Comprehensive Product Information
To enhance user education and decision-making, DigiSalad has transformed the Boni website into a comprehensive informational hub, elaborating on Boni's diverse array of financial products. These include Personal Instalment Loans, Balance Transfer Personal Loans, and Property Owner Loans. Each product page is intricately designed, providing detailed insights into the benefits and unique features of each loan type. This helps users to thoroughly understand the range of financial solutions available, enabling them to make well-informed decisions that align with their specific financial needs and circumstances.
Strategic App Conversion Tactics
Understanding the critical importance of seamless user transition from web to mobile application, DigiSalad has strategically incorporated the “Experience Now” call-to-action (CTA) button across all pages of the Boni website. This prominently displayed CTA serves as a constant visual prompt, strategically positioned to draw attention and guide users toward downloading the Boni app. The placement and design of this CTA are meticulously engineered to reduce friction in the transition process, thereby enhancing the likelihood of conversion from casual browsers to engaged app users.
Widget-Based Content Management System (CMS)
In an innovative move, DigiSalad has integrated a sophisticated Widget-Based CMS within the Boni website, which offers unprecedented flexibility and control over the content management process. This advanced system allows Boni's site administrators to effortlessly customize, modify, and prioritize the website's content based on evolving user data and preferences. Whether it’s highlighting specific loan products during a promotional period or adjusting content to better meet user inquiries, the CMS empowers Boni to dynamically tailor the website’s content. This not only ensures that the content is consistently relevant and engaging but also enhances the personalization of each user's journey through the site. By delivering content that precisely meets user needs and preferences, Boni significantly enhances user satisfaction and engagement.
SOLUTIONS IMPLEMENTED BY DIGISALAD
Interactive and Engaging User Journey
DigiSalad has carefully engineered an interactive and intuitive simulation of the loan application process, which plays a central role in significantly enhancing user engagement on the Boni website. This interactive feature serves to demystify the loan application process, thereby empowering users by providing them with the necessary knowledge and confidence to proceed with their financial decisions. By walking users through each step in a clear and engaging manner, DigiSalad ensures that potential clients feel supported and informed, thus increasing their likelihood of committing to the application process.
Consistent and Positive Brand Identity
DigiSalad meticulously recognized the critical importance of a cohesive and appealing visual identity for Boni. In crafting the website, DigiSalad incorporated the arch shape, emblematic of a smile, into the design elements throughout the site. This specific design choice was strategically made to project a positive, welcoming, and approachable image, which is essential in fostering a strong sense of trust and friendliness among users. Additionally, DigiSalad effectively utilized Boni’s dual brand colors, applying them in a soft gradient that not only enhances the visual appeal but also supports immediate brand recognition and differentiation in the crowded financial services market.
Dynamic Website Animations
To ensure the Boni website is not only informative but also engaging and enjoyable to navigate, DigiSalad has employed a variety of advanced animations across the platform. This includes an engaging loading screen that captures user attention from the first interaction, smooth transitions between different sections to maintain user interest and provide a fluid browsing experience, and Lottie animations that visually depict the loan application process, adding a layer of interaction and clarity. These carefully crafted animations by DigiSalad contribute significantly to creating a lively and interactive user experience, which helps in retaining user interest and engagement over longer periods.
Enhanced UX Through Balanced Design
DigiSalad’s design team prioritized creating a user experience that was both inviting and impactful by meticulously balancing soft, approachable design elements with bold, attention-grabbing visuals. Rounded edges on buttons and cards were strategically chosen to evoke a sense of friendliness and ease, making the interface feel welcoming and accessible. At the same time, bold typography and vibrant graphics were used to emphasize key content, ensuring that users could quickly identify and focus on important information. This thoughtful balance between soft and bold design elements reflects Boni’s brand values of flexibility, care, and customer-centricity, while also maintaining clarity and usability throughout the website. DigiSalad’s design approach ensured that users felt both comfortable and informed as they navigated the site, resulting in a seamless and enjoyable digital experience.
CONCLUSION
Through strategic UX design and a focus on seamless branding, DigiSalad successfully translated Boni’s values of care, quality, and customer-centricity into a compelling digital experience. The interactive loan application demo simplified the user journey and encouraged app downloads, while the consistent use of Boni’s brand elements ensured that users felt connected to the brand throughout their experience.
DigiSalad remains dedicated to supporting Boni’s long-term success by delivering meaningful branding strategies and intuitive customer journeys, helping to drive user engagement and growth through innovative digital solutions.